Recent is gestart met een 'proof of concept' voor een CMS-systeem voor de bouw van websites op basis van toolbox. Uiteraard bestaan er al vele content-management-systemen, waarvan WordPress inmiddels de meest populaire is. De onderscheidingspunten punten van dit systeem zijn,
- uniek templating systeem, waarmee ieder HTML-template snel geïmplementeerd kan worden middels xpath-queries en snippets
- alle database-queries transactioneel
- eenvoudig en goedkoop in onderhoud
- focus op de lange termijn - 5 tot 10 jaar
- snelle doorloop kleine websites (1 á 2 dagen)
- mogelijkheid voor modules met uitgebreide webshops en boekingssystemen
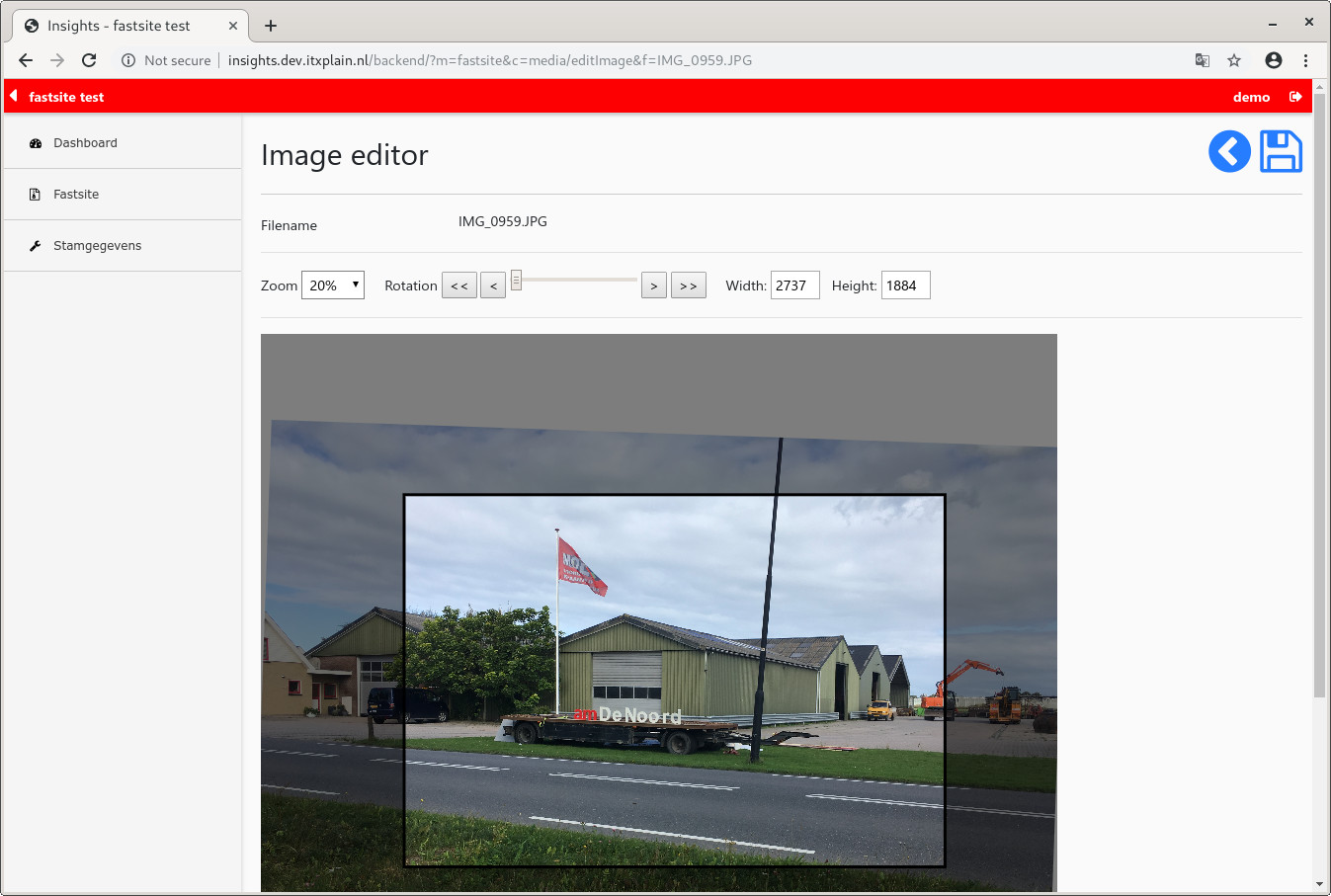
Omdat gebruikers met regelmaat foto's uploaden in het originele formaat, komt het regelmatig voor dat er op websites foto's in hele hoge resolutie worden getoond van enkele MB's. Hiervoor is een tool ontwikkelt zodat web-based een aantal acties kunnen worden uitgevoerd,
- croppen / bijsnijden
- resizen / formaat aanpassen
- roteren
- zoom-functionaliteit

Middels de <canvas>-tag is het sinds HTML5 mogelijk een 'canvas' te maken waarop een afbeelding kan worden getoond en gemanipuleerd. Omdat foto's soms erg groot worden geupload is het mogelijk te zoomen, waardoor een foto in een browserscherm past. Daarnaast wordt er een vierkante rand getoond om aan te geven waar de foto gecropt kan worden.
De programmeercode voor deze functionaliteit is te vinden op github, https://github.com/tratz84/toolbox-fastsite/blob/master/modules/fastsite/public/lib/media-edit-image.js is vrij te gebruiken.
In de browser wordt bijgehouden welke manipulaties er hebben plaats gevonden. Zodra op 'Opslaan' wordt geklikt wordt dit doorgestuurd naar de server, waarna de afbeelding daadwerkelijk wordt aangepast via Imagick of Php's GD-library.
